Software Development Capabilities
Expert Custom Mobile App Development
We have proven expertise in stunningly beautiful custom mobile app development for both consumer and enterprise customers.

Our Custom Mobile App Development Services
CodeStringers offers comprehensive custom mobile app development to clients. The end user can be a consumer, client employee or employee of the client’s customer. Regardless of the engagement model, we can help you define, design, develop, test, release and manage your mobile application.
More
Clients routinely state that our consultative approach – and the seniority of the engagement manager – are what sets CodeStringers apart from other more traditional outsourcers. And much of that guidance happens weeks or even months before we execute contracts. Our goal is to help you whether you ultimately become a customer or not. Of course we hope you do, but we’re not in the business of blindly building software when other solutions are more appropriate.
Your engagement manager can help you:
- Assess the market need or business problem that you’re trying to address.
- Evaluate whether off-the-shelf software can address the need.
- Identify the specific user personas and their needs.
- Evaluate competitive solutions and gaps in the market.
- Pinpoint opportunities for differentiation and potential intellectual property (that you own).
- Conceptualize a software product that fills the market gap uniquely.
More
The first decision in mobile application development is whether the application will conform to Apple iOS human interface guidelines and Google Mobile design guidelines, or if your product and brand are better served by having a consistent and custom design for all operating systems.
CodeStringers’ UX / I designers are involved from the strategy phase on for every development program. Our work starts with user research and analysis. First, we profile the users of a software product and document “personas” for each unique profile. We then identify each persona’s goals and draft journeys for how they can achieve their goals. Subsequently, we wireframe journeys to create the bones of the frontend application. Finally, we create an application style guide that conforms to your brand styling but adds the styling necessary for application functionality and UI components (checkboxes, data tables, etc.). And we prototype the application into pixel-perfect screens and an interactive skin of the future product.
At each step, we test and validate our assumptions and decisions and continually improve. Great UX / I design is never complete. Even the best applications can improve and by continual observation and ideation, the CodeStringers design team is ever in pursuit of experiential perfection.
More
An application’s backend includes a combination of “services” and databases. Services connect the frontend to databases and create functionality for user authentication, notifications, data and content processing, and more.
CodeStringers’ backend developers are gurus who commonly build services in NodeJS, Java, Python and Microsoft .Net Core, and build databases in PostgreSQL, Microsoft SQL server, MongoDB, Elasticsearch, Amazon DynamoDB, MySQL and Redis.
More
Many mobile applications involve sources of “big data” and understanding those sources and their potential value is the first step in envisioning how AI might exploit that value.
CodeStringers’ data scientists and AI technologists can help clients both identify opportunities to utilize AI functionality in their mobile applications and develop and refine that technology to differentiate their products.
More
CodeStringers integrates QA at every step of our agile software development programs. Every release plan includes estimation time for functional, system/regression testing, and load/performance testing.
At the start of each program while software engineers are preparing their development environment, QA engineers are building their test environment and writing their test strategy. When development sprints being, QA engineers are drafting test cases from user story acceptance criteria. Then, when each feature is finished being coded, QA engineers execute test cases for each feature and declare the feature “done” or send it back to development to address defects. And every release includes time at the conclusion to complete system and regression testing prior to each production deployment.
At CodeStringers, we pride ourselves on the level of quality we achieve and we take escaped defects (those that find their way into production because our QA processes mssed them) personally.
More
Many outsourcers will provide those answers knowing full well that they lack a plan sufficient to do so. And worse, when you discover that the first version of your product is going to take longer and cost more, they find creative ways to blame you, usually under the heading of “scope changes”.
At CodeStringers, we pride ourselves on our honest, transparent and gratis approach to mobile development services.
Led by your engagement manager, a team of cross-functional resources will prepare the following as part of our planning process:
- Feature definitions in the form of agile user stories, grouped into trackable “epics”.
- Information architecture (flow or object relationship diagrams).
- Determine whether you want your application to conform to Apple (iOS) and Google (Android) user interface guidelines or build your own UI convention that’s identical on both iOS and Android devices.
- Create mobile application user interface wireframes that illustrate the flow of the “journeys” through the application.
- A user interface style guide based on your corporate or product brand style guide and key screen designs.
- Software architecture documentation that illustrates the components of the system to be built, their interrelationships, and service or application programming interface (API) protocols.
- Technology selection (your “tech stack”) for the mobile application – including whether to use a hybrid development framework such as Flutter or to build native iOS (Swift) and Android (Java) applications – and your backend services and database(s).
More
CodeStringers’ mobile application developers are experts in all aspects of mobile application development including:
- Presentation Layer: (what end-users see) to match UI designs whether those design align to iOS and Android design guidelines or create a custom look and feel for your company and brand.
- Business layer: that handles the processing of user input, business logic and application behavior.
- Data layer: which determines if data is persisted (stored locally to support usage when devices are not connected to the Internet) and how data is managed and synchronized to the backend.
- Network layer: manages communcation between the app and the Internet or a local network depending upon where backend services are hosted.
- Integration layer: which allows the mobile app to “talk” to operating system functionality such as location services or contacts and with other apps (when allowed by the platform).
Using Swift (for native iOS development), Java (for native Android development), or hybrid development frameworks such as Flutter and React Native, let CodeStringers guide you through the critical technical decisions and build a mobile application that “wows” your customers.
More
Poorly structured APIs, API services with inconsistent handling of common errors across APIs, and poor API documentation are the most common causes of bad end-user experiences, escaped defects (bugs that make their way into production), and frustrated frontend developers, database architects and any third-parties hoping to integrate to your product via your APIs.
CodeStringers backend developers are experts in deconstructing mobile application development requirements to determine the necessary API calls, “right sizing” each API to be sufficiently atomic while not overburdening frontend developer with too many integration points, ensuring consistent and “best practice” handing of errors across APIs, and ensuring that documentation for APIs is current, available and complete.
More
But many mobile applications also store unstructured or semi-structure data such as downloaded web pages, social media posts, documents/files, and more.
Selecting the right database technology, creating the schema/design for that database, and architecting the related services is critical to the scalability, performance and security of a software product. But it’s also vital to the extensibility of the product. Great database architects future proof their designs, which limits future data migration when new functionality is built. Data migration is not only hugely time consuming, but it’s also the biggest risk when upgrading products.
CodeStringers’ database architects have decades of combined experience working across every type of database technology available. They can ensure that you select the right technologies and support your current and future mobile application development requirements.
More
CodeStringers provides a full range of DevOps and CloudOps support to ensure that your software is secure and technologically current, and to operate, monitor and scale to meet the needs of your business.
Services we provide include:
- Setup and maintain contininuous integration & delivery (CI/CD).
- Define and oversee change control policies and processes.
- Manage source code repositories.
- Monitor third-parties for security patches and update hot patch software.
- Run security scans on software and address security vulnerabilities.
- Implement and manage software deployment tools (Kubernetes, Docker).
- Create software breach detection and handling procedures.
- Configure and scale cloud production hosting environments.
- Monitor production systems to ensure availability and service level agreement (SLA) compliance and reporting.
- Maintain software to ensure technology stacks are updated when needed.

MOBILE APP DEVELOPMENT CASE STUDY
MindTRAK Golf MVP
MindTRAK Golf needed support not only developing their Minimum Viable Product, but also creating a release plan that translated a Pro Golfer’s mental game method into software. CodeStringers did both.
We would never have launched without CodeStringers. From forethought to wireframe, creative concepts, to practical user experience and those unforeseen problems that surface from time to time, CodeStringers was there to deal and resolve every critical issue quickly.

Richard “Dick” Zokol
CEO & Retired PGA Touring Pro GolferTechnologies Utilized
Key mobile app development information.
- Native Versus Hybrid Development
- Supporting Different Screen Resolutions
- Logical Versus Physical Screen Resolution
- Supporting Operating System Versions
- Supporting Smart Watches
- Mobile Application Layers

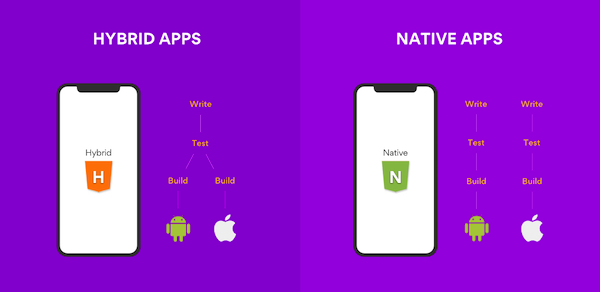
Pros & Cons of Hybrid & Native Mobile App Development
Native and hybrid mobile app development are two different approaches to creating mobile applications, each with its own set of characteristics, advantages, and disadvantages. Here’s a breakdown of the differences:
Native Mobile App Development
Definition: The code for native apps only works on a single mobile operating system. They use platforms and languages specific to the ecosystem, like Swift or Objective-C for iOS and Kotlin or Java for Android.
Performance: Native apps generally offer the best performance and a smoother user experience as they are optimized for the specific platform.
Access to Device Features: They have full access to the device’s hardware and features which allows for more comprehensive functionality.
Development Time and Cost: Developing native apps typically takes longer and is more expensive, especially if building for multiple platforms, as it requires creating separate codebases.
Maintenance: Maintenance can be more complex and costly since updates need to be made separately for each platform.
Hybrid Mobile App Development
Definition: Hybrid apps are essentially web applications wrapped in a native container. They are built using web technologies like HTML, CSS, and JavaScript and then encapsulated in a native app shell.
Performance: While hybrid apps can perform well, they may not be as fast or responsive as native apps. This is especially true for complex or graphics-intensive applications.
Access to Device Features: These apps can access some native device features through plugins. However the access is not as seamless or comprehensive as native apps.
Development Time and Cost: Hybrid app development can be faster and more cost-effective. It typically involves a single codebase that works across multiple platforms.
Maintenance: Updating and maintaining hybrid apps can be easier and less costly. You generally only have to make changes once, and they will apply across all platforms.
Key Considerations in Choosing Between Native and Hybrid
Performance Needs: If the app requires high performance, especially for resource-intensive tasks or gaming, native development is preferable.
Development Budget and Resources: For limited budgets and faster development, hybrid apps are a good choice.
App Complexity: Complex apps with heavy use of native features might be better suited to native development.
Target Audience: If the audience is split between multiple platforms and quick market entry is important, hybrid development can be advantageous.
Future Scalability: Consider whether the app needs to scale or evolve significantly in the future. Which means it might favor native development for its robustness and performance.
In summary, the choice between native and hybrid mobile app development depends on the specific needs, goals, and constraints of the project. Native apps offer the best performance and user experience but require more resources and time. Hybrid apps provide a more cost-effective and quicker solution for simpler applications that don’t demand high performance.

Supporting All Screen Sizes
Developing a mobile app involves deciding on your strategy for supporting different screen sizes. To a laymen, there are four key screen sizes to support: iPhone, iPad, Android Phone and Android Tablet. Unfortunately, it’s not quote that simple. There are other considerations such as:
- Can your app be used in both portrait and landscape or not? Is that a feature-by-feature decision (i.e. most features can be used in either, but specific features such as watching video only work in one mode)?
- Will you develop a unique user experiences for phones versus tablets?
- Do you support all logical phone and tablet screen resolutions?
- Are you going support folding devices (“foldables”)?
Some of these decisions will be easier to make than others. And others may change with each new version of the mobile application. For example, if you’re building an entertainment app involving video content, you might decide:
- All features except viewing video content will be portrait and only video viewing will be landscape.
- The phone and tablet versions will be identical user experiences but optimized for the size of the screen.
- You will state support for any screen resolution. But, because your target customer has above average income, you assume they’ll update their devices frequently. Thus, you’ll optimize for the two latest versions of upper end iPhones and iPads and the 20 best selling “premium” Android phones and tablets.
The key to successfully minimizing development effort to “port” to multiple screen resolutions and and physical sizes is to segment your market and understand how you expect them to use your app. Then pick those resolutions that you believe are most likely to be used. Once your app is in the store and has sufficient downloads to represent the brader target market, you’ll be able to identify those additional screens in use by your target users. You can adjust for additional screen resolutions fairly quickly and independently of your feature release cycles.

Logical Versus Physical Screen Resolutions
The difference between physical and logical screen resolution is an important concept in the context of display technology and digital imaging. Here’s a breakdown of what each term means and how they differ:
Physical Screen Resolution
Definition: Physical screen resolution refers to the actual number of physical pixels present on a display screen. It is determined by the hardware and is a fixed attribute of a screen.
Characteristics: We measure physical screen resolution in terms of the number of pixels along the horizontal and vertical dimensions of the screen (e.g., 1920×1080, 2560×1440).
Physical resolution is a factor in determining the sharpness and clarity of the display. Higher physical resolution means more pixels are used to display the image, leading to finer detail.
Limitations: You cannot change the resolution through software settings. It’s a hardware characteristic.
In devices with very high physical resolution, like modern smartphones, the actual pixel size is so small that it becomes hard to distinguish individual pixels at a normal viewing distance.
Logical (or Virtual) Screen Resolution
Definition: Logical screen resolution, also known as virtual or effective screen resolution, refers to how the operating system interprets and displays the content on the screen. It’s a software-level attribute.
Characteristics: Users can adjust the resolution via the operating system’s settings to change the size of text, icons, and other elements. For example, a display with a physical resolution of 3840×2160 (4K) can be set to a logical resolution of 1920×1080 to make items appear larger but less sharp.
Logical resolution allows for better accessibility, especially for users with visual impairments, and can scale UI elements for different types of screens.
Adaptability: It is flexible and users can change it according to user preferences or application requirements.
In high-DPI (dots per inch) or Retina displays, the logical resolution can scale content so that it appears sharp and clear, using multiple physical pixels to represent a single logical pixel.
Key Differences
- Nature: Physical resolution is a fixed hardware characteristic, while logical resolution is a flexible software setting.
- Purpose: Physical resolution determines the maximum detail and sharpness a screen can display, whereas logical resolution is about how content is scaled and represented on the screen.
- Adjustability: Users cannot change the physical resolution but can adjust the logical resolution according to their preferences or needs.
Understanding the difference between these two types of resolutions is particularly important for activities like web and graphic design, software development, and when choosing a new display or configuring display settings for accessibility and optimal viewing experience.

Choosing Platform Versions to Support
Similar to the challenges in deciding supported screen sizes and resolutions is deciding which versions of each mobile platform to support. At last count there are 25 versions of Android in use in the world. Only eight of these have more than one percent share of all Android devices. The United States is more fragmented with 11 versions having more than one percent oshare. For iOS there are 54 versions of the platform in use globally of which 11 are being run on more than one percent of all iOS devices. Eight of those 11 versions are being run on more than one percent of devices in the United States.
The key to reducing development scope is to focus on the most common platforms of your target users. If your target users are younger, they’re likely to be on older devices which may not have the ability to upgrade to newer versions. If you’re product is targeting high-dollar salespeople, you’re likely to find that they have the latest and greatest devices. Those device will have the most recent one or two versions of their applicable platform (iOS or Android).
Key is to realize that the market is highly fragmented and you need to make good decisions to limit the cost of building your Minimum Viable Product (MVP) while still ensuring that you don’t limit so much that a high percentage of people who want your product can’t use it.

Supporting Smart Watches
Many mobile apps are enhanced by adding support for smart watches. Adding features as simple as notifications or more complex can make a good application great.
Platforms
Apple Watch (watchOS):
- Developed using WatchKit, a framework within Apple’s iOS SDK.
- Utilize Swift or Objective-C programming.
- Integration with iOS apps is common, allowing for extended functionality.
Android Wear (Wear OS):
- Developed using the Wear OS by Google.
- Utilize Java or Kotlin programming, similar to Android app development.
- Supports standalone apps that can function independently of a smartphone.
Key Considerations
Limited Screen Size: Smartwatches have much smaller screens compared to smartphones. This requires a focus on minimalistic design and prioritizing essential information and interactions.
Navigation and Interaction: User typically navigate through swipes and taps. Although some watches offer additional controls like dials or buttons. Designing for ease of use with these limited controls is crucial.
Battery Life: Smartwatches have limited battery life. Efficient use of resources and minimizing battery drain are important considerations.
Functionality: The app’s functionality should be appropriate for a smartwatch. This usually means simple, quick interactions and features that are enhanced by the device’s portability and constant availability on the user’s wrist.
Health and Fitness Integration: Many smartwatch users want health and fitness tracking. Integrating with the watch’s sensors for heart rate monitoring, step counting, etc., can be beneficial
Notifications and Glances: Smartwatches are great for notifications and at-a-glance information. Apps should integrate smoothly with these functions, providing concise and timely updates.
Connectivity: Consider how the app will use connectivity (Bluetooth, Wi-Fi, cellular) to interact with the smartphone or the internet, and design for scenarios with limited connectivity.
Voice Control and Haptics: Utilizing voice input and haptic feedback can enhance user interaction, as these are key features in many smartwatches.
Smartwatch app development is a niche but rapidly growing field. It offers opportunities for innovation, especially in areas like health and fitness, quick information access, and IoT integration. The key is to understand the unique constraints and capabilities of these devices and to design apps that enhance the user’s experience with their smartwatch.

Mobile Application “Layers”
Mobile apps, whether they are for smartphones or tablets, typically have a multi-layer architecture. This architecture is designed to separate concerns, improve maintainability, and enhance scalability. The main layers of a typical mobile app include:
Presentation Layer (Frontend)
Function: This layer is responsible for the user interface (UI) and user experience (UX). It includes everything the user interacts with, such as screens, animations, and UI elements.
Technologies: Involves technologies like Swift for iOS apps, Kotlin or Java for Android apps, or cross-platform frameworks like React Native or Flutter.
Design Aspects: Focuses on usability, aesthetics, responsiveness, and accessibility.
Business Logic Layer
Function: This layer handles the processing of user inputs, business rules, and app-specific behaviors. It acts as an intermediary between the presentation and data layers.
Components: Includes controllers, managers, and services that implement the application’s functionality.
Purpose: Ensures the application behaves as expected and processes data to and from the data layer to the user interface.
Data Layer
Function: Responsible for data management and storage. It includes databases, data access layers, and data utilities.
Components:
- Local Storage: Such as SQLite, Realm, or CoreData, for storing data on the device.
- Network Communication: For interacting with external APIs or web services.
Purpose: Manages data persistence, retrieval, and synchronization with remote servers or cloud services.
Network Layer
Function: Manages communication between the mobile app and the internet or a network environment.
Components: Includes APIs, HTTP clients, and web sockets.
Purpose: Fetches data from or sends data to external services, handles network connectivity issues, and manages data transmission.
Application Integration Layer
Function: This layer allows the app to integrate with other applications, services, or operating system features.
Components: Includes SDKs, libraries, and APIs for integration with third-party services, social media platforms, or hardware features like GPS, camera, and sensors.
Purpose: Enhances app functionality by leveraging external resources and services.
Additional Considerations
- Security: Across all layers, security is a critical concern, especially in the data and network layers where sensitive data might be transmitted or stored.
- Cross-Platform Development: In the case of cross-platform apps, additional abstraction layers might be present to enable compatibility with different operating systems.
- User Authentication: Often part of the business logic layer, handling user sign-in, authentication, and session management.
- APIs and Microservices: Modern mobile apps frequently interact with a backend through APIs or microservices, which can be considered part of the network layer.
Each layer in a mobile app is designed to perform specific functions and interact with other layers in a structured way. This separation not only makes the app easier to manage and scale but also allows developers to update individual parts of the app without affecting the whole system.
Mobile App Development Best Practices.
Related Posts
Composability in Software Development: A Deep Dive
1. Introduction to Composability What is Composability in Software Development? Composability in software development is…
How to Hire an App Developer: A Guide to Hire App Developers Effectively
Hiring the right app developer is a crucial step for startups and small businesses aiming…
Top Security Practices for Mobile App Development
Everyday life now includes mobile applications for everything from banking to healthcare and leisure. As…
AOT vs JIT: Understanding the Java Compiling Processes
In the world of Java development, performance optimization is crucial for delivering efficient and responsive…
Designing Intuitive and Engaging User Experiences for Mobile Apps
As the User Experience and interfaces (UX/UI) Manager at CodeStringers, I understand the ever-growing importance…
Getting started with mobile app development services is simple & painless.
Within a month, you can see your idea start to come to life.